|
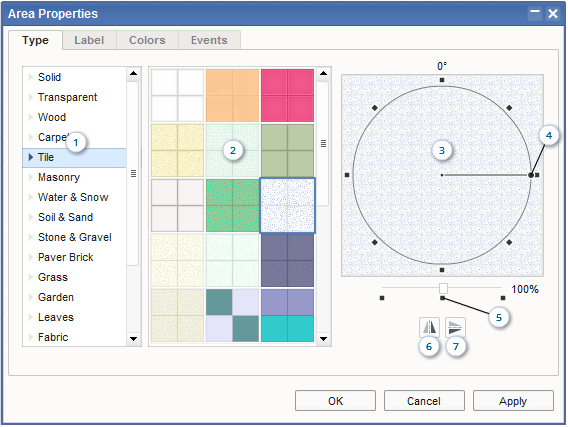
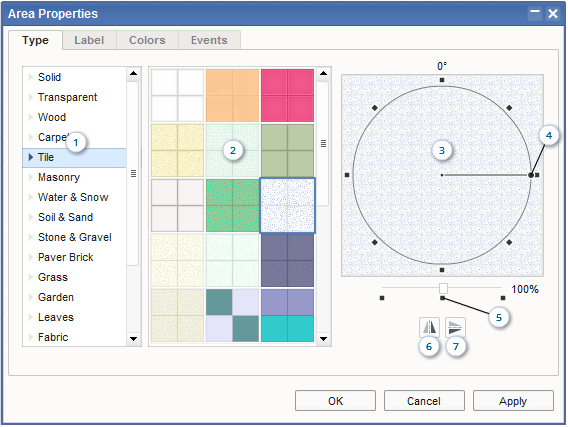
Area Properties Dialog Box
This dialog box allows you to customize a fill area.
| Type Tab |

|
- Allows you to choose the pattern category.
- Displays the available patterns for the selected category.
- Displays a preview of the fill area with the changed properties applied.
- Allows you to rotate the pattern.
- Allows you to scale the pattern.
- Flips the pattern horizontally.
- Flips the pattern vertically.
|
Note
For the Transparent type:
The Colors tab is disabled.
For the Solid type:
The Colors tab is disabled,
and you can change the fill colors (the Default, Over and Down states) by using the color buttons below the preview box.

|
| Label Tab |

|
- Allows you to specify a name for the fill area.
- Specifies whether to show or hide the size of the fill area.
- Specifies the text format for the label.
- Specifies the rotation angle of the label.
- Displays a preview of the label with the changed properties applied.
|
| Colors Tab |

|
- Displays the available preset sample colors for the selected pattern to help you get started.
- This section lets you change the colors for the selected pattern.
Click a color button to open the Color Chooser dialog box, which allows you to change the selected color.
- Displays a preview of the pattern using the new colors.
|
| Events Tab |

|
- Specifies whether the fill area element should receive mouse/touch events.
- Allows you to specify what to do when users move the mouse pointer over the fill area element:
- Tooltip: Display a tooltip box.
- Info Box (Text): Display a text-only info box.
- Info Box (Image): Display an image-only info box.
- Pop-up Box: Display a custom pop-up box.
- HTML Pop-up Box: Display an HTML pop-up box.
- Allows you to specify what to do when users click on the fill area element:
- Info Box (Text): Display a text-only info box.
- Info Box (Image): Display an image-only info box.
- Pop-up Box: Display a custom pop-up box.
- HTML Pop-up Box: Display an HTML pop-up box.
- Link: Open a URL.
- JavaScript Function: Call a JavaScript function.
- Pan & Zoom: Pan and change the zoom factor.
|
|